
仿百度本地惠生活jquery+js实现分站全国地区选择 非表单多级地址联动查询选择(附全国地区数据)
软件简介
去评论
去报错
前言:
在网站建设中,经常需要实现全国地区分站的功能,以满足不同地区用户的需求。为了方便管理和维护这些分站,我们需要一个高效的地区选择系统。这个系统需要能够让用户方便快捷地选择所在地区,并且能够根据用户的选择进行相应的查询和展示。
本文将介绍如何使用jQuery和JavaScript实现这样的功能,读者可以通过阅读本文学习如何获取全国各地的数据,如何实现多级地址的联动查询选择,以及如何将这些功能整合到实际的应用中。(完整代码示例请通过本文下载按钮下载)

全国地区数据获取:
在获取全国地区数据时,可以从以下途径进行:(本文已经提供全国地区数据,数据为js数组,下载后可自行转换成需要的格式,如json格式)
地方统计机构:通过访问地方统计机构的官方网站,可以获取到已发布的本省和所辖地级市(地区、自治州、盟)的月度、季度和年度主要指标数据。这些数据通常包括地区生产总值、工业增加值、人均收入等经济指标,以及人口、教育、医疗等社会指标。
地方数据开放平台:全国各省市地区的数据集合平台,可以提供比统计局更多更杂的数据指标。这些平台通常涵盖了政府公开信息、企业数据、行业协会等多方面的数据源。
行业协会:通过访问各行业协会的官方网站,可以获取到与该行业相关的数据和信息。例如,中国钢铁工业协会、中国汽车工业协会等可以提供与钢铁、汽车行业相关的数据。
第三方数据发布平台:这些平台通常提供全球各国家或地区的统计数据和宏观经济指标。例如,国际组织导航和Open Data Inception可以提供全球不同国家地区的统计数据和数据库。
全球数据整合平台:这些平台可以提供全球各国家或地区的统计数据和宏观经济指标。例如,知网(年鉴)、萝卜投研等可以提供全球不同国家地区的统计数据和数据库。
需要注意的是,不同的数据来源可能存在数据格式、时间范围和覆盖范围的差异。在获取数据时,需要仔细比较不同数据源的优缺点,选择最适合的数据源进行数据获取。

具体全国地区分站的功能代码的实现:
首先,先新建一个.html文件,其中因我们使用jquery实现元素操作,所以需要先导入jquery.js,本文件提供的代码使用的是jquery1.9的版本。
<script src="可在head中引入或在页面底部引入-->
在页面文件中增加下面html代码作为后面js渲染容器,当然还有css部分,由于内容过多 ,仅展示部分。
<style>
/* 为了美观设置滚动条宽度 */
.city-inner {
scrollbar-color: #f85607 #ffffff;
scrollbar-width: thin;
border-radius: 5px;
}
.city-inner::-webkit-scrollbar {
width: 5px;
}
.city-inner::-moz-scrollbar {
width: thin;
}
.city-inner::-o-scrollbar {
width: 5px;
}
.city-inner::-ms-scrollbar {
width: 5px;
}
.city-inner::-webkit-scrollbar-thumb {
background-color: #f85607;
border-radius: 5px;
}
.city-inner::-moz-scrollbar-thumb {
background-color: #f85607;
border-radius: 5px;
}
.city-inner::-o-scrollbar-thumb {
background-color: #f85607;
border-radius: 5px;
}
.city-inner::-ms-scrollbar-thumb {
background-color: #f85607;
border-radius: 5px;
}
.......
</style>
<div id="container">
<p id="area">当前地区:<span>全国</span></p>
<div id="city">
<article class="city-inner">
<div class="hotCity">
<div class="h_item h_t">热门城市</div>
</div>
</article>
<div class="firstChar"></div>
</div>
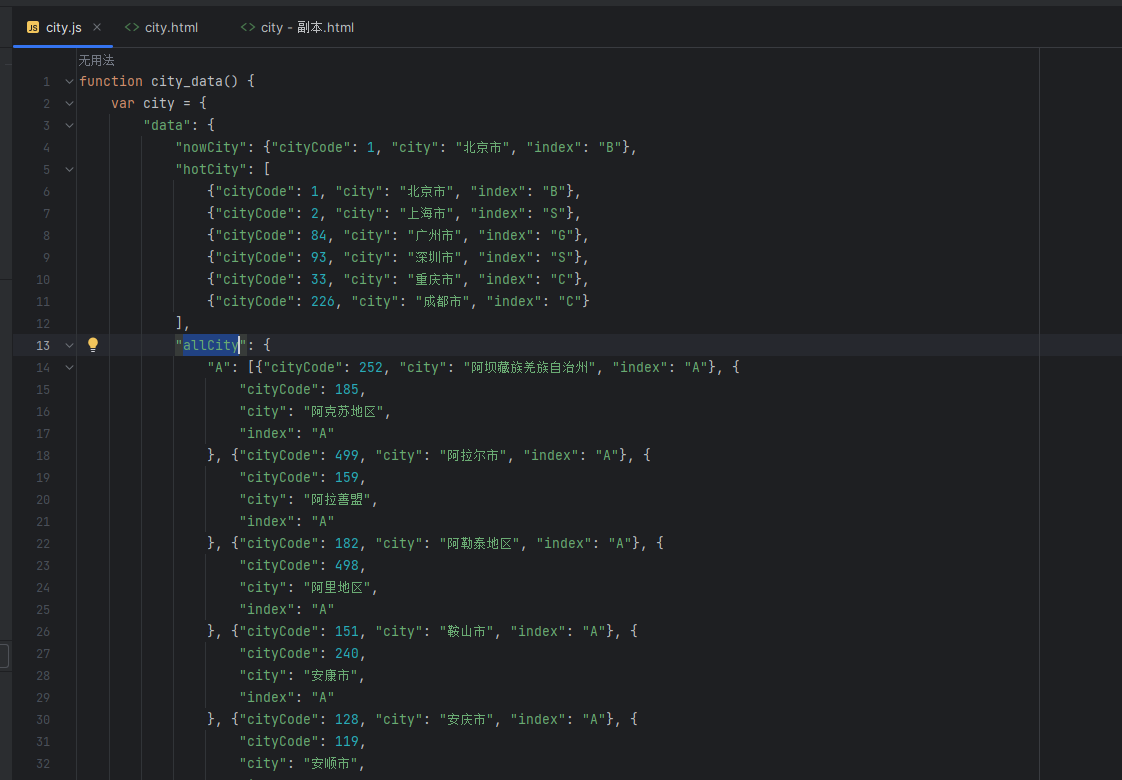
</div>最后是是js+jquery代码部分:city.js为全国地区数据,我们提供的是js数组格式,如上图,通过本文下载后可查看详细内容。
<script src="city.js"></script>
<script>
$(document).ready(function () {
var city = city_data();
$.each(city["data"]["firstChar"], function (index, zm) {
$(".firstChar").append('<div class="szm_r">' + zm + '</div>');
});
$.each(city["data"]["hotCity"], function (index, zm) {
$(".hotCity").append('<div class="h_item">' + zm["city"] + '</div>');
})
$.each(city["data"]["allCity"], function (index, data) {
$(".city-inner").append('<div class="c_item" id="' + index + '"><div class="szm_l">' + index + '</div><div class="city_box"></div></div>');
$.each(data, function (index, data) {
$("#" + data["index"] + " .city_box").append('<div class="city_sub">' + data["city"] + '</div>');
})
})
// 获取右侧字母的点击事件
$('.szm_r').on('click', function (e) {
e.preventDefault(); // 阻止按钮默认行为
var scrollableDiv = $(".city-inner");
// 获取目标滚动元素
var targetElement = $("#" + $(this).text());
var scrollTop = targetElement.offset().top - scrollableDiv.offset().top;
// 将目标元素滚动到顶部
scrollableDiv.scrollTop(scrollableDiv.scrollTop() + scrollTop);
});
$('.city-inner').scroll(function () {
//遍历$(".c_item")元素
$(".c_item").each(function () {
//获取当前元素相对于父元素右上角的位置
var top = $(this).position().top;
//判断当前元素是否在可视区域内
if (top <= 12) {
//获取当前元素的id
var id = $(this).attr("id");
//遍历右侧字母元素
$(".szm_r").each(function () {
//获取当前字母元素的内容
var char = $(this).text();
//判断当前字母元素的内容是否等于当前元素的id
if (char == id) {
//设置当前字母元素的class = active
$(this).addClass("active");
} else {
//设置当前字母元素的class = ""
$(this).removeClass("active");
}
});
}
});
});
//鼠标经过#area显示#city
$("#area").mouseenter(function () {
$("#city").fadeIn();
});
$("#city").mouseenter(function () {
$("#city").fadeIn();
});
$("#city").mouseleave(function () {
$("#city").fadeOut();
});
});
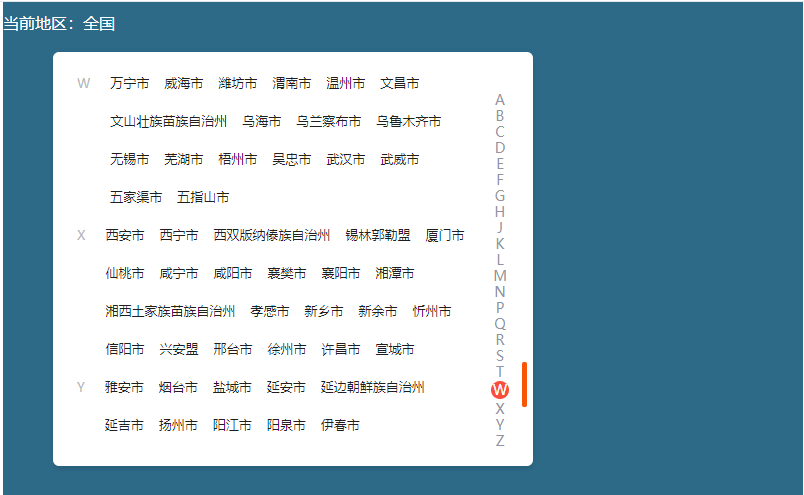
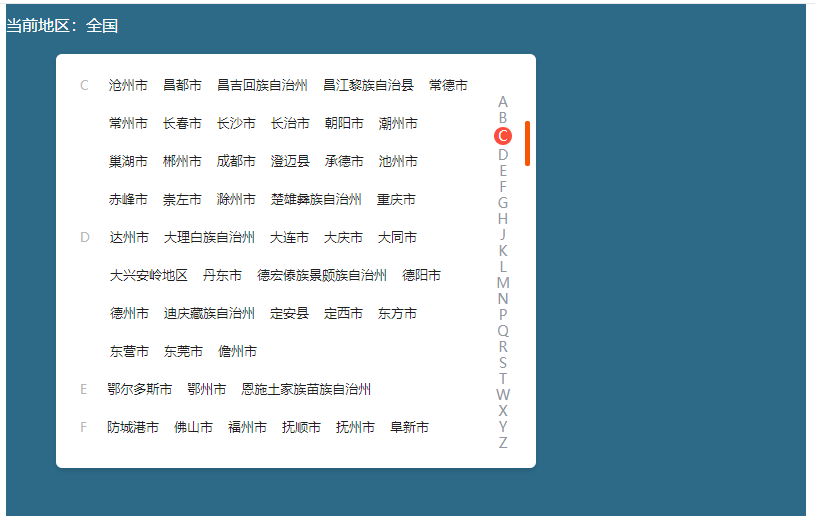
</script>下面展示几长js实现全国地区分站的功能展示的效果图:


下载地址
普通下载
点击直接低速下载,因需宽带成本高速下载需扫码
网盘下载
通过不限速阿里、蓝奏网盘高速下载(部分需要扫码)
站长声明:
1、本站资源仅供个人学习交流,请于下载后 24 小时内删除,不允许用于商业用途,否则法律问题自行承担。
2、如遇到资源无法下载请 点击报错,我们将尽快纠错。
3、如有侵犯您的版权,请联系我们,我们会尽快处理,并诚恳的向你道歉!
注意:如.zip压缩包无法打开请将后缀修改成.exe或使用其它压缩软件尝试。
热门软件
pyqt5,6之图形界面填坑之注册全局快捷键实现主窗口隐藏显示切换遇到的问题
详细介绍pyqt5、6图形界面开发时通过注册全局快捷键实现主窗口隐藏显示切换的方法及遇到的问题及问题的解决方法。
PyQt5快速开发与实战电子书(清晰有目录书签无水印)高清pdf免费下载
本书既是介绍PyQt5的快速入门书籍,也是介绍PyQt5实战应用的书籍。PyQt5是对Qt所有类的Python封装,即可以利用Qt的强大功能,也可以利用Python丰富的生态,同时能够结合Python简洁的语法进行操作,其结果就是使用PyQt5可以高效简单地开发出自己想要的程序
Python面向对象编程指南 Steven F. Lott(洛特)pdf扫描版免费下载
本书致力于深入讲解Python语言的高级特性,通过丰富、强大的代码示例为读者循序渐进地讲解如何编写高质量的Python代码。本书可谓是成就Python编程高手的必读之选。
web开发教程 PHP、MySQL与JavaScript学习手册 第4版 免费PDF电子书下载
《PHP、MySQL与JavaScript学习手册 第4版》是一个适用于PHP及Web开发初学者的入门教材。本书全面深入探讨了PHP和MySQL以及Javascript语言的学习指南,旨在让读者能够轻松上手基础Web应用程序开发和编程技术
PHP从入门到精通(第3版) 免费PDF电子书下载
《php从入门到精通(第3版)》从初学者角度出发,通过通俗易懂的语言、丰富多彩的实例,详细介绍了使用PHP进行网络开发应该掌握的各方面技术。
猜你想看
易语言超级列表框置行列色,修改不闪烁版本源码免费下载
易语言超级列表框置行列色,修改不闪烁版本源码免费下载,【指定行】文本颜色和背景颜色,【指定行列】文本颜色或背景颜色的修改需要自行开发完善
推荐!《Web编程基础:HTML5、CSS3、JavaScript (第2版)》完整版PDF下载免费看
《Web编程基础:HTML5、CSS3、JavaScript (第2版)》可以免费下载PDF电子书。通过电子书的形式,读者可以在计算机、平板电脑、手机等设备上自由阅读,节省纸质书籍的成本。
web开发教程 PHP、MySQL与JavaScript学习手册 第4版 免费PDF电子书下载
《PHP、MySQL与JavaScript学习手册 第4版》是一个适用于PHP及Web开发初学者的入门教材。本书全面深入探讨了PHP和MySQL以及Javascript语言的学习指南,旨在让读者能够轻松上手基础Web应用程序开发和编程技术
数据采集不可或缺的技巧:Python3 requests使用代理IP请求网络数据源码分享
本文讲述了如何使用Python爬虫中的代理IP,以及获取代理IP的方法。注意代理IP的稳定性与可用性,并设置合适的参数提高成功率。
PYTHON网络编程 第3版高清PDF电子书免费下载
本书针对想要深入理解使用Python来解决网络相关问题或是构建网络应用程序的技术人员,结合实例讲解了网络协议、网络数据及错误、电子邮件
《CSS选择器世界》免费中文PDF完整版下载,让你轻松玩转CSS选择器
《CSS选择器世界(第2版)》是一本非常优秀的CSS选择器技术书籍,可免费PDF电子书下载:本书提供了完整的PDF电子书免费下载,方便读者随时随地进行学习。
Qt高级编程教程 完整带书签 高清PDF免费下载
本书是一本阐述Qt高级编程技术的书籍。本书以工程实践为主旨,是对 t现有的 700 多个类和上百万字参考文档中部分关键技术深人、全面的讲解和探讨,如丰富的网络/桌面应用程序、多线程、富文本处理
《JavaScript和jQuery实战手册 原书第2版》 前端开发教程PDF免费下载
《JavaScript和jQuery实战手册(原书第2版)》第1版不仅在市场上取得了良好的销售成绩,而且获得了读者好的口碑,在JavaScript编程领域独树一帜!第2版结合JavaScript和jQuery新技术

















文章评论